Logo Designing
Brainstorming and Beginning
 As I have quickly found out throughout my way to create my logo, designing one is much slower than it looks. To put down all of my initial ideas on paper, it took a total of three days, three days of creating new designs, re-creating old ones, and completely scrapping some of them in general. And the interesting piece is, if I started instantly on Adobe Illustrator, I would find myself stuck. The ability of pencil and paper is that you can constantly improve upon ideas you have or had, and change things around quicker, sooner, and without dedicating too much time to developing it. After this time had ended and I ran dry of ideas, I circled my best three and was given advice upon what I could do to improve each, as well as which ones were the strongest.
As I have quickly found out throughout my way to create my logo, designing one is much slower than it looks. To put down all of my initial ideas on paper, it took a total of three days, three days of creating new designs, re-creating old ones, and completely scrapping some of them in general. And the interesting piece is, if I started instantly on Adobe Illustrator, I would find myself stuck. The ability of pencil and paper is that you can constantly improve upon ideas you have or had, and change things around quicker, sooner, and without dedicating too much time to developing it. After this time had ended and I ran dry of ideas, I circled my best three and was given advice upon what I could do to improve each, as well as which ones were the strongest.
 Designing and Executing
Designing and Executing
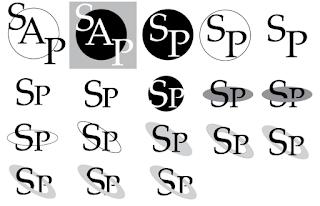
After all of the previous events, it was time to form them on-screen, but the brainstorming didn't cease completely. When drawing up one of the logo ideas, there were ways I thought of to be able to reverse shading, use opposite colors, and edit existing shapes around my initials. Once I had finally determined which version looked best it was time to change the color scheme and make it look more refined. Using color knowledge from earlier in the quarter however proved to be difficult on the overall stature of my creation. So I went back to the old black and white/grey, and used a gradient outline, or stroke. I realized that I really enjoyed this idea and chose to be my final product.
 Implementing them to the Real-World
Implementing them to the Real-World
 After choosing my final product, it was time to create a variety of mockups to various instances or things found out on the road, in streets, or across buildings or a variety of situations. To do this, I pulled a series of images from a ZIP file, and placed them into Illustrator. After this I placed my logo onto each object and adjusted them to the needed size so it would seem realistic.
After choosing my final product, it was time to create a variety of mockups to various instances or things found out on the road, in streets, or across buildings or a variety of situations. To do this, I pulled a series of images from a ZIP file, and placed them into Illustrator. After this I placed my logo onto each object and adjusted them to the needed size so it would seem realistic.






Comments
Post a Comment