Basic Website
Dreamweaver
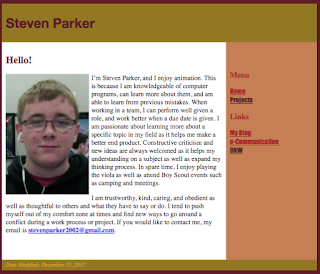
On this project, I was assigned to create a website as a final grade for the semester. To do this I used an application called Adobe Dreamweaver. This is essentially a program that enables you to create your own website layout or design, and it could even teach a bit about coding. When starting, I was given a couple of layout files to use for the project, so all that I needed to do was import them from the server folder I have. After this was done, I took a picture of myself and brought it into the layout. Right after this step has been completed, it was time to add in my "Elevator Pitch" by simply pasting it from the drive I kept it in. The projects page was essentially the same thing, taking text from other areas I made, and embedding my videos form YouTube. Now, the finer details, colors were selected by heading into the properties section on the right hand side, and by choosing what to color, you can determine the shade it will turn out to be. Links were given the destination through a "target" button by drag and drop.
What I Learned
Int this time, I learned a lot about the software, and how to create a generic website through it. I also found what some different html codes stand for or are able to do. But the main thing I took away from this is how precise you have to be sometimes to make sure the website stays in order with what you want. For instance, if you switch around the link actions, the color will change off of what you want or go somewhere you didn't plan on. Color matters, if two colors don't agree then it is too distracting, same thing goes for darker compared to lighter colors as it can block out text or just make it difficult to see.
 Improvements?
Improvements?
The main issue I kept running into was doing the same thing over and over expecting a different result when something went wrong, (definition of insanity). So if I were to do this project again, a key skill would to be able to find an alternate path to get my eventual result, instead of trying to power through it when it doesn't go as planned. Another piece that I could take away from this is to be able or remember where everything is located and where to place specific things in the coding. I ran into this a couple of times whether it was something as simple as forgetting how to get to my work, to mindlessly attempting a way to locate the needed place to embed a video in code.
As a Whole
I found this as a refreshing and mind-expanding experience. this also gave me a chance to look into one of my interests and get a small preview of the next rotation that I have here in e9. I also truly realized that when working with technology, you have to be flexible, no matter what. After all, sometimes the only thing that could make a certain project interesting or difficult is to run into a brick wall.








Comments
Post a Comment