Typeface Anatomy

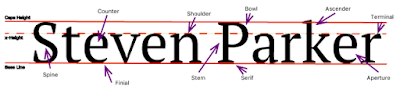
The Project To begin our new kind of "unit", we started to get into fonts, typefaces, and size as well as what they mean or can make the reader feel. For an introductory project, typeface anatomy seemed to fit in. Through this we began to scratch the surface of what typeface anatomy is and sometimes why people study it. To complete the assigned task, we were to give our name, the three major lines, and ten additional typeface components. Overall, by using the line, type, select, and shortcut tools and keys, the project was completed. Learned Material To start off, I have learned about what major typefaces are as well as various components in Serif based ones. Such as a Serif, which is a protruding segment in a letter, as seen in the example above. They can also make a person feel on edge, relaxed, happy, etc., an example being Comic Sans. Overall, I can remember most of this by the rule that typefaces can say jest as much as words.